Dasar Rigging dengan Bone (tulang ) pada objek 3D
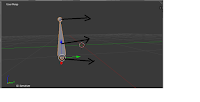
v Rigging dan Bone *Rigging adalah pemberian struktur tulang pada objek 3D *Bone /tulang sendiri merupakan objek pembentukan “Body” animasi pada 3D sehingga gerakan animasi mudah di arahkan. * ”Body” di sini tidak selalu berarti bentuk tubuh manusia. Hewan dan makhluk hidup lain namun bisa juga sebagai pembentukan objek non makhluk hidup segala benda yang mekanis kerjanya menyerupai kerja tulang makhluk hidup. v Menambah Bone *Bone pada blender bisa di tambahkan di add ( +A> Armature> SingleBone) v 3 Bagian pada Bone · Tip : Ujung tulang atau bone · Bone : Bagian tulangnya sendiri · Root : Pangkal dari tulang v Mengedit Bone Editing Bone> Edit Modea · ...









Komentar
Posting Komentar